Son yılların yükselen bootstrap altyapısı ve bu altyapıya uygun çatıların geliştirilmesi, ikon fontların kullanımını yaygınlaştırdı.
Web ile uğraşanların yaygın olarak kullandığı yada bildiği Font Awesome kütüphanesini duymayanınız yoktur. Masaüstü ve mobil uygulamalarınızda bu güzel görselleri kullanmanız için bir imkan var.

Öncelikle Font Awesome karakter kütüphanesini buradan indirin.
Daha sonra indirdiğiniz fontun üzerine sağ tuş yaparak kurulumunu gerçekleştirin.

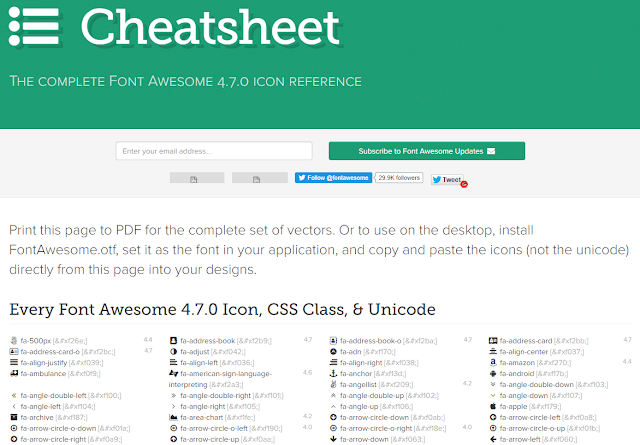
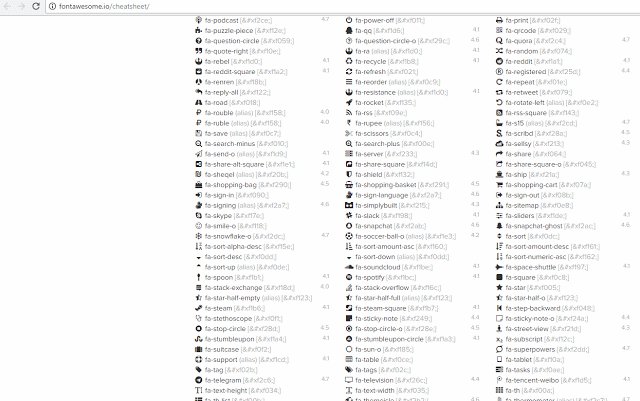
Font Awesome’un geliştiricilere sağladığı kolaylıklar saymakla bitmez. Kapsamlı bir Cheatsheet dokümanı olan Font Awesome, ihtiyaç duyduğunuz ikonun kullanım değerlerine hızlıca ulaşmanızı sağlıyor.

- Şimdi yapmanız gereken şey Cheatsheet üzerinden seçtiğiniz FontAwesome ikonlarını belirlemek.
- Daha sonra ikonu kopyalayın. (unicode değerini değil)
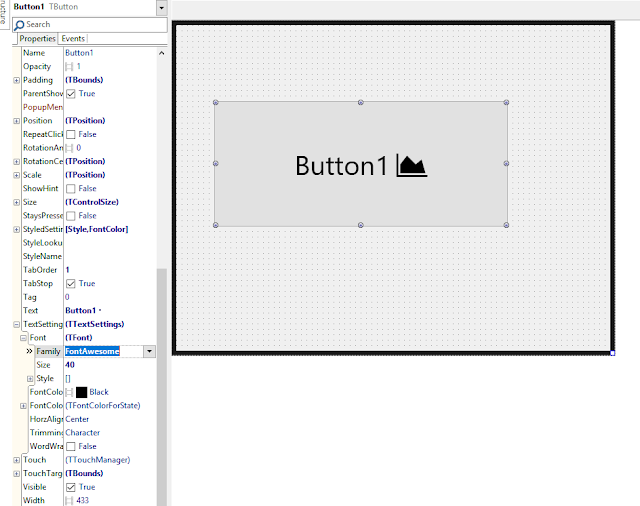
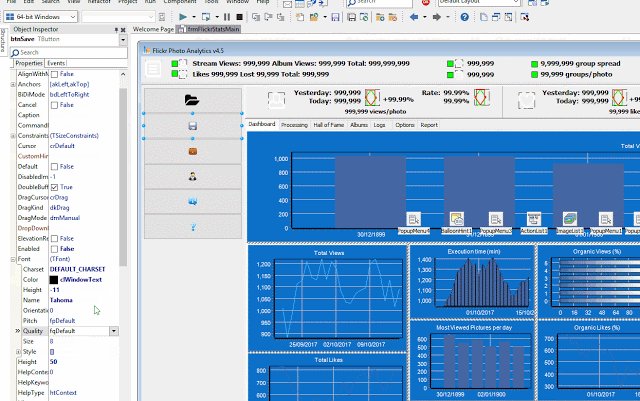
- Kullanacağınız komponente gidin.
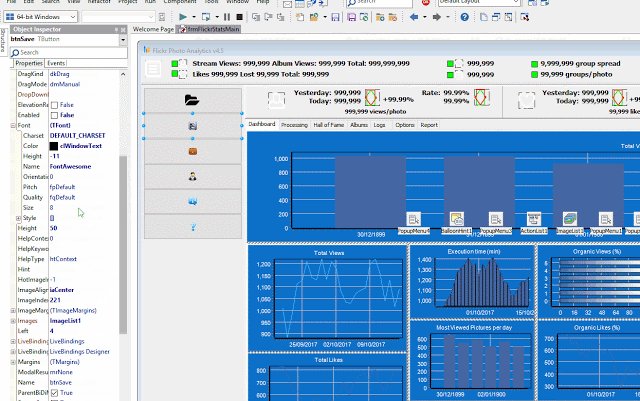
- Font özelliğinden Font Awesome’u seçin.
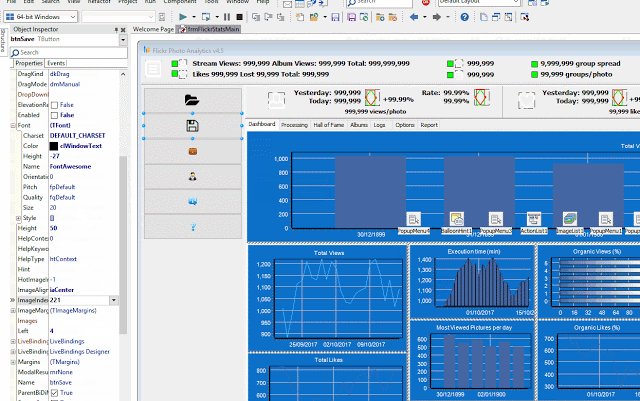
- Kopyaladığınız ikonu Caption yada Text değeri olan özelliğe yapıştırın.
- İhtiyacınız doğrultusunda Font Size özelliğini değiştirin.
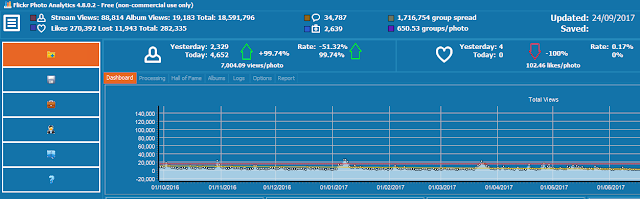
Örnek
Font Awesome kullanmadan önce

Font Awesome kullandıktan sonra

Son olarak belirtelim; Font Awesome kütüphanesini sadece VCL projelerinizde değil, aynı zamanda FMX projelerinizde de kullanabilirsiniz.